Um pouco de Clean Code com Javascript
Como amante de um código organizado e de fácil leitura, busco sempre melhorar nesse aspecto

Durante meus anos codificando profissionalmente em uma aplicação madura e de grande porte, pude por em pratica alguns princípios do código limpo. Como nomes de variaveis e de funções, o DRY, funções com única responsabilidade (Single Reponsability), Open/Closed, etc.
Gostaria de focar aqui em como eu costumo nomear variáveis e funções tornando-as de "alto nível" ou seja, de uma leitura concisa promovendo a manutenção do código principalmente para aplicação de grande porte com milhares de funções e linhas de código.
Algumas funções helpers implementadas tornandoas com alto nível de leitura:
export const doTernary = ({ to: conditional, ifTrueDo, elseDo }) => (conditional ? ifTrueDo : elseDo);
export const notNullOrUndefined = ({ to: data, elseDo: ifNullOrUndefined }) => data ?? ifNullOrUndefined;
export const notFalsyValue = ({ to: data, elseDo: ifFalsyValue }) => data || ifFalsyValue;
export const doAndToAll = listOfCheckers => listOfCheckers.reduce((result, checker) => result && checker);
Observe como utilizo objeto como parametro para ter a liberdade de deixar mais legível usando "alias" ficando ainda mais próximo da escrita de uma frase.
Outra forma que costumo otimizar a leitura é em funções de Map de arrays como .map, .filter, etc.
Aqui nessa refatoração melhoramos bastante a leitura e manutenção, removendo código repetido e mapeando dados em objeto literal.
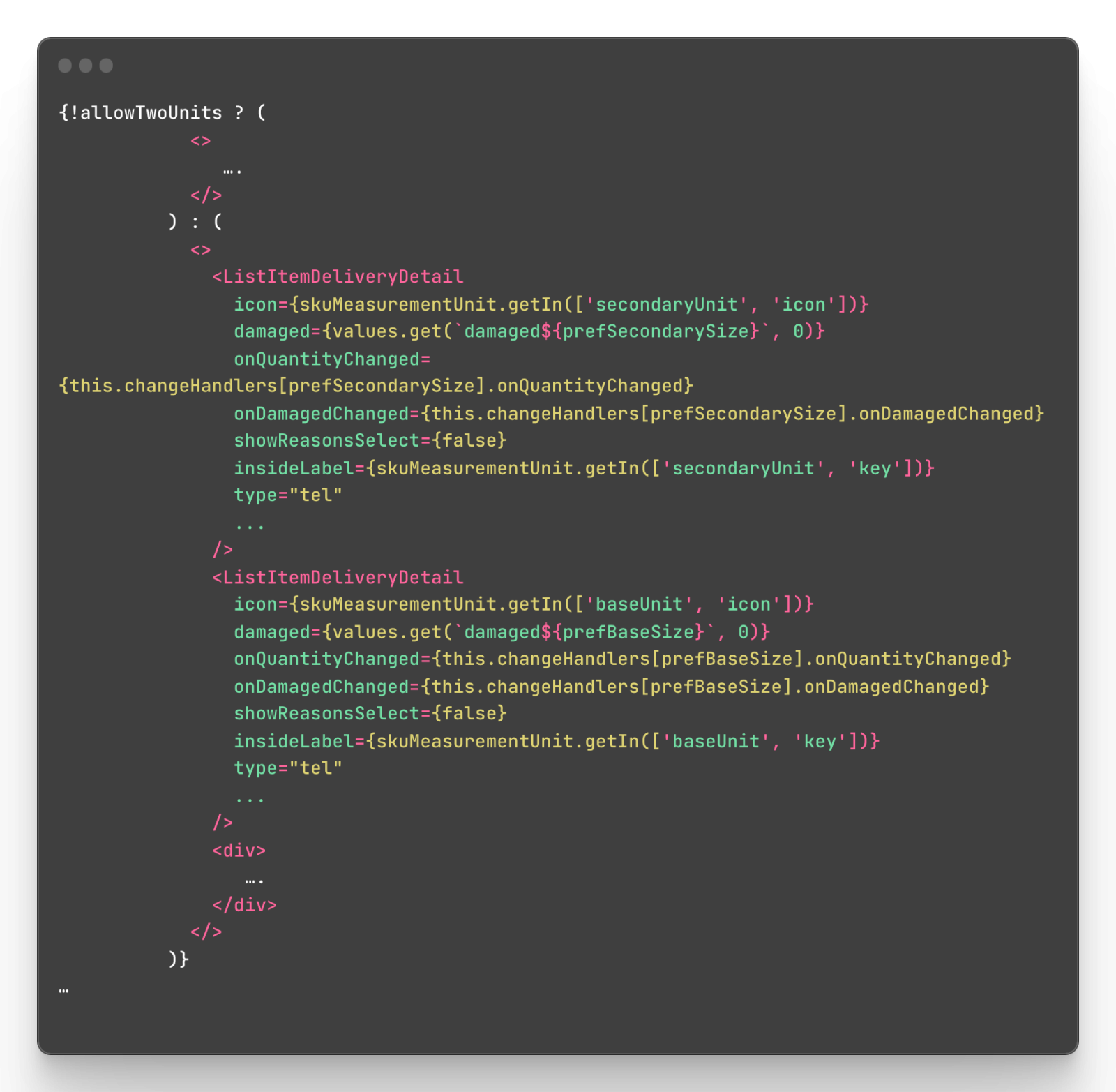
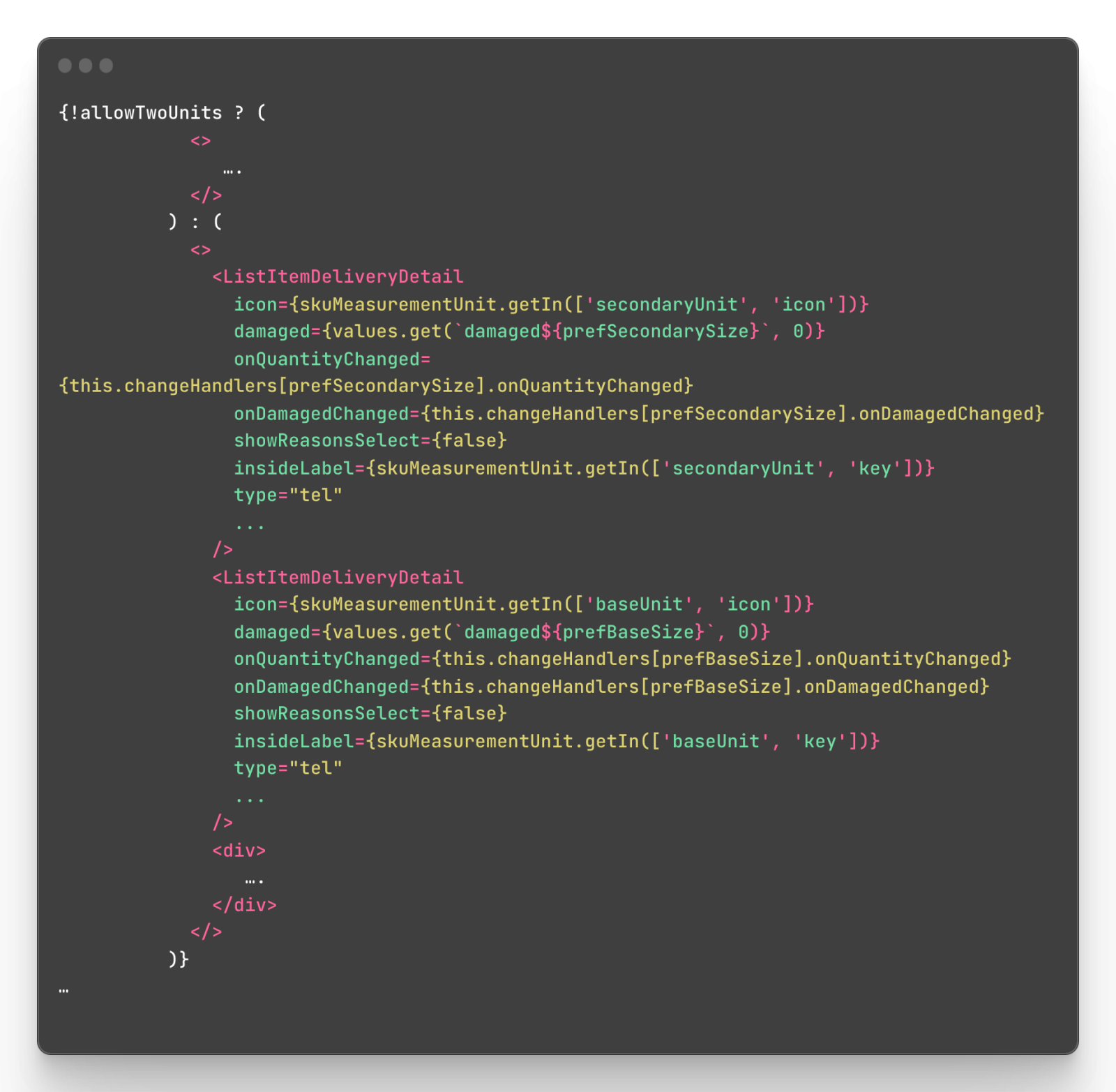
Aqui era ANTES da refatoração, todo o código ficava no metodo `render` ficando bem prejudicado a manutenção e entendimento.

Logo a primeira vista podemos notar a repetição do component `ListItemDeliveryDetail` que se repete duas vezes, isso já nos deixa uma dica de que poderiamos mapea-los e usar uma função de Map para renderiza-los.
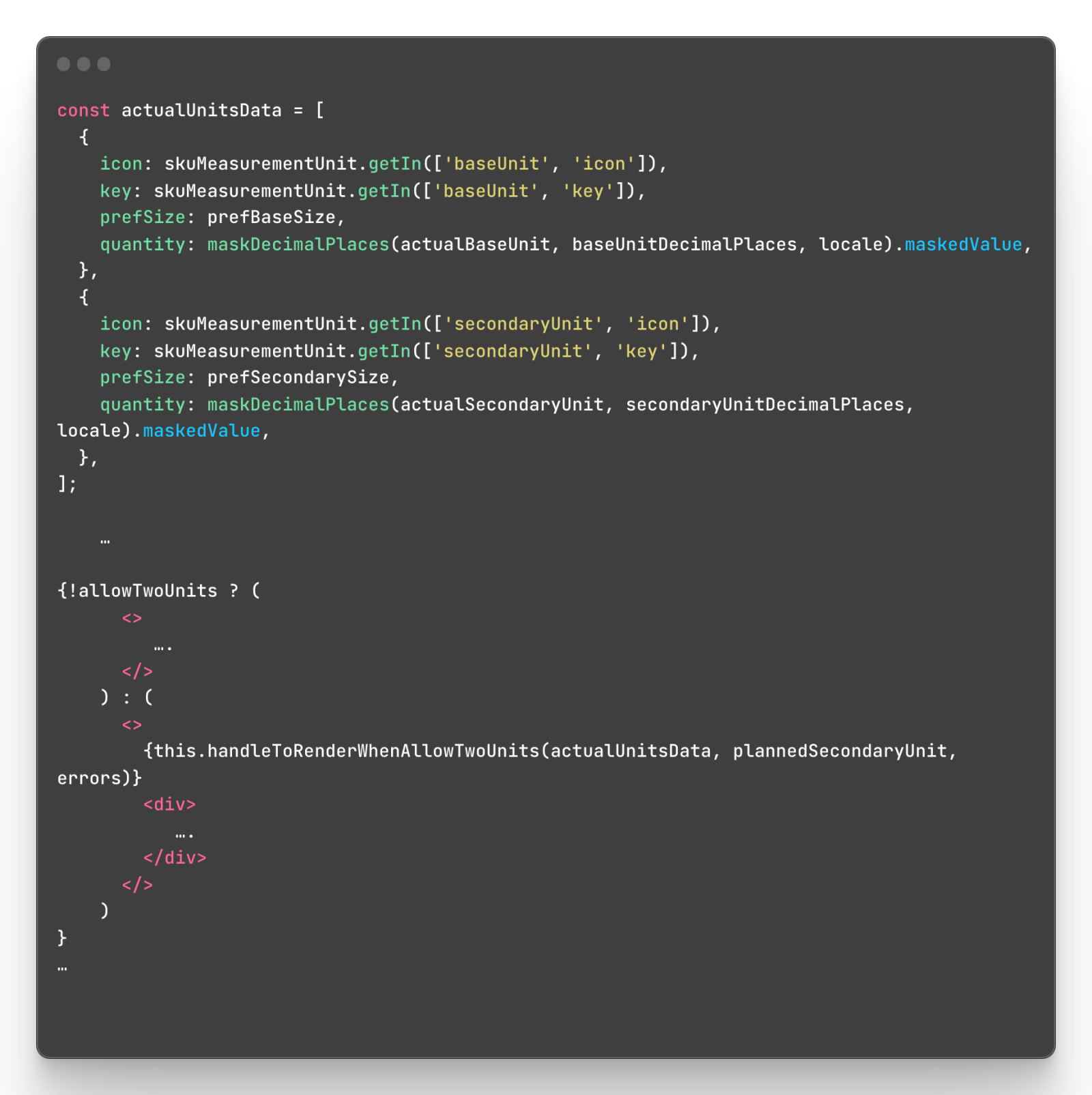
Então depois da refatoração essa parte que vai no render do componente ficou assim:

Observe o método `this.handleToRenderWhenAllowTwoUnits` que substituiu aquele componente que se repetia.
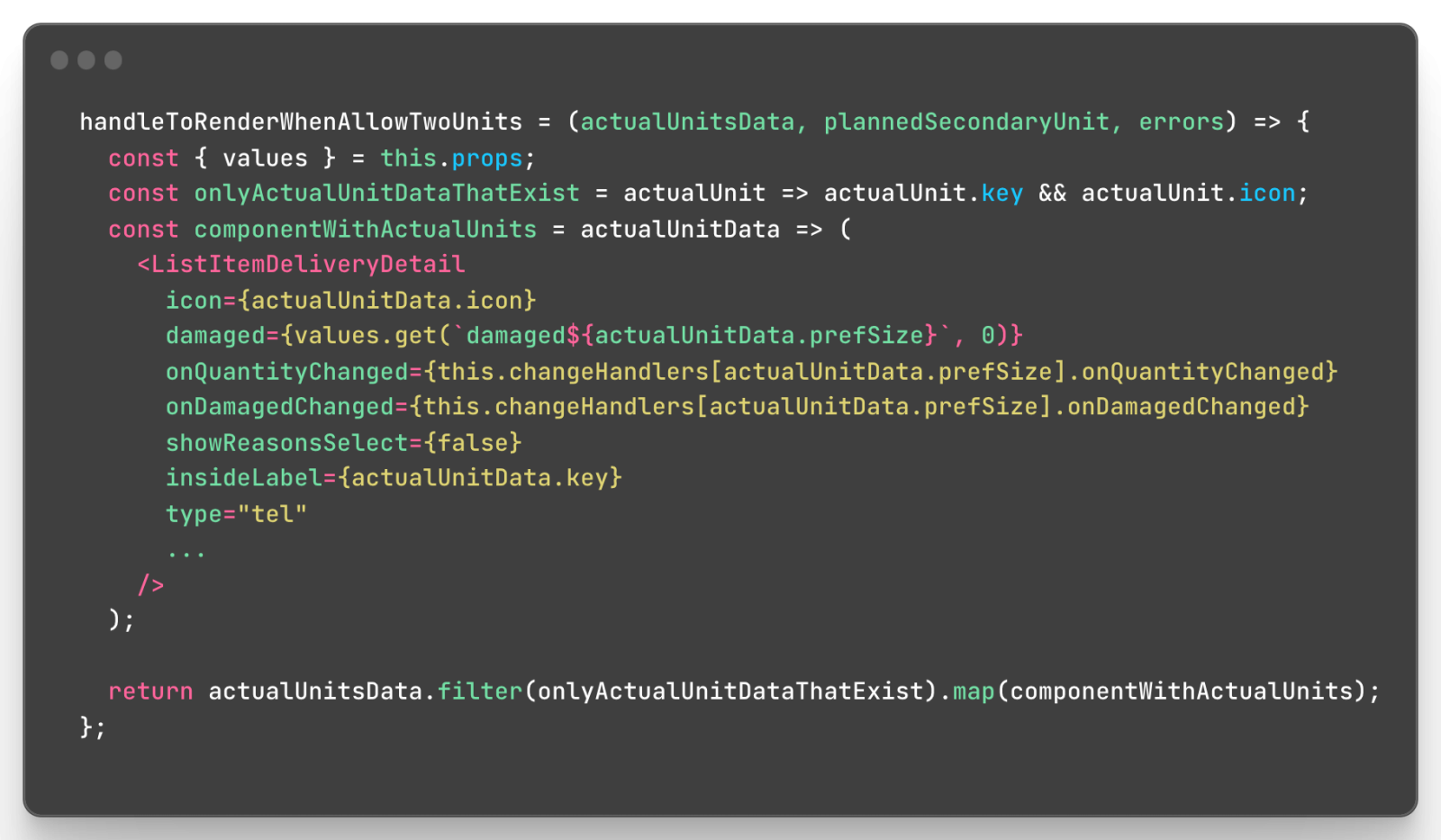
Agora toda essa responsabilidade de selecionar os dados e renderizar cada componente deste tipo foi para esta função conforme pode ser visto abaixo:

O principal ponto para se observar nesse método é o retorno dela. Apenas lendo ela, já sabemos o que esta sendo feito, temos uma leitura de bem alto nível tornando fácil o entendimento e a manutenção.
A conclusão é que evitei repetições de código (DRY) e ainda foi dividido o código em funções com responsabilidades única (SOLID) alguns dos conceitos fundamentais do código limpo (Clean code).
Sempre que tenho uma oportunidade procuro aplicar estas técnicas, as vezes não está tão visível mas com um pouco de refatorção e atenção fica tudo mais claro.

Olá, deixe seu comentário para Um pouco de Clean Code com Javascript